Cara Pasang Alexa Page Rank Badge

Menyusul postingan sebelumnya
Cara Pasang Alexa Widget di Blog yang bisa mendongkrak
Traffic alexa, sekarang saya akan mencoba memberikan
Cara pasang Alexa Badge dengan Menggunakan WidgetBOx.
Sebenernya apa sih perbedaan Widget dan Badge..? Kalau menurut saya badget dan widget sama-sama sebuah gambar yang bisa kita pasang di blog sebagai asesoris/widget blog atau dengan tujuan tertentu, misalnya bila Anda pasang
Alexa Widget karena di anggap bisa meningkatkan
Traffic Alexa. Perbedaannya adalah mungkin
Widget lebih ringan di loading daripada badge dalam sebuah website atau blog,
Namun jika Anda berminat ingin memasang
Alexa Page Rank Badge di blog Anda, Anda bisa ikuti langkah-langkahnya sebagai berikut :
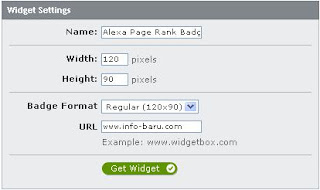
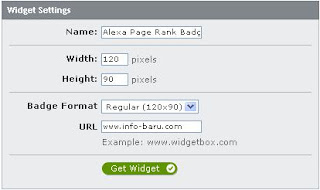
- Silahkan Anda Login http://www.widgetbox.com
- Masukan Alamat URL Blog Anda, Contoh : http://yourblog.blogspot.com Jika telah selesai Klik Tombol Get Widget yang warna hijau

- Silahkan Anda pilih yang support dengan blog Anda, Jika Anda mengunakan Blogspot Anda bisa pilih logo blogger

- Klik Add Widget untuk memasukan Alexa Widget secara otomatis ke blog Anda

- Silahkan bisa AndaView hasilnya seperti sekiraNya seperti ini

Nahh Mudah sekali Bukan,Selain Widget Alexa badge,Banyak sekali Bahkan seabrek Widget yg bisa kita buat dengan bantuan WidgetBOx...Karna widgetBox Juga Menyediakan Widget Yg Bisa kita buat sendiri,sama seperti Bravehost,Tapi WidgetBox Adalah Versi Ramah Lingkunganya...karna widgetbox cukup mudah dan Fleksible untuk Digunakan! sudahkah anda buat Widget anda sendiri??
 AchmadVM
AchmadVM is an indonesian programmer, blogger, Windows user, founder of blogger-creative.blogspot.com. He lives in Sidoarjo, Indonesia. Follow Creative on
Twitter or take a look at his
Facebook Profile.
Share this post
 Menyusul postingan sebelumnya Cara Pasang Alexa Widget di Blog yang bisa mendongkrak Traffic alexa, sekarang saya akan mencoba memberikan Cara pasang Alexa Badge dengan Menggunakan WidgetBOx. Sebenernya apa sih perbedaan Widget dan Badge..? Kalau menurut saya badget dan widget sama-sama sebuah gambar yang bisa kita pasang di blog sebagai asesoris/widget blog atau dengan tujuan tertentu, misalnya bila Anda pasang Alexa Widget karena di anggap bisa meningkatkan Traffic Alexa. Perbedaannya adalah mungkin Widget lebih ringan di loading daripada badge dalam sebuah website atau blog,
Namun jika Anda berminat ingin memasang Alexa Page Rank Badge di blog Anda, Anda bisa ikuti langkah-langkahnya sebagai berikut :
Menyusul postingan sebelumnya Cara Pasang Alexa Widget di Blog yang bisa mendongkrak Traffic alexa, sekarang saya akan mencoba memberikan Cara pasang Alexa Badge dengan Menggunakan WidgetBOx. Sebenernya apa sih perbedaan Widget dan Badge..? Kalau menurut saya badget dan widget sama-sama sebuah gambar yang bisa kita pasang di blog sebagai asesoris/widget blog atau dengan tujuan tertentu, misalnya bila Anda pasang Alexa Widget karena di anggap bisa meningkatkan Traffic Alexa. Perbedaannya adalah mungkin Widget lebih ringan di loading daripada badge dalam sebuah website atau blog,
Namun jika Anda berminat ingin memasang Alexa Page Rank Badge di blog Anda, Anda bisa ikuti langkah-langkahnya sebagai berikut :



 Nahh Mudah sekali Bukan,Selain Widget Alexa badge,Banyak sekali Bahkan seabrek Widget yg bisa kita buat dengan bantuan WidgetBOx...Karna widgetBox Juga Menyediakan Widget Yg Bisa kita buat sendiri,sama seperti Bravehost,Tapi WidgetBox Adalah Versi Ramah Lingkunganya...karna widgetbox cukup mudah dan Fleksible untuk Digunakan! sudahkah anda buat Widget anda sendiri??
Nahh Mudah sekali Bukan,Selain Widget Alexa badge,Banyak sekali Bahkan seabrek Widget yg bisa kita buat dengan bantuan WidgetBOx...Karna widgetBox Juga Menyediakan Widget Yg Bisa kita buat sendiri,sama seperti Bravehost,Tapi WidgetBox Adalah Versi Ramah Lingkunganya...karna widgetbox cukup mudah dan Fleksible untuk Digunakan! sudahkah anda buat Widget anda sendiri??


 Say hello to the all-new Blogger creat1V3. Now we are a part of the Smashing Network -
Say hello to the all-new Blogger creat1V3. Now we are a part of the Smashing Network -



1 komentar:
waah lumayan tuhh buat naikkin traffic!!! O:
Posting Komentar
Silahkan pilih account yang sesuai dengan blog/website anda (LiveJournal, WordPress, TypePad, AIM).
Pada opsi OpenID silahkan masukkan URL blog/website anda pada kotak yang tersedia.
Atau anda bisa memilih opsi Nama/URL, lalu tulis nama anda dan URL blog/website anda pada kotak yang tersedia.
Jika anda tidak punya blog/website, kolom URL boleh dikosongi.
Gunakan opsi 'Anonim' jika anda tidak ingin mempublikasikan data anda. (sangat tidak disarankan). Jika komentar anda berupa pertanyaan, Langsung email ke Ecomputex@gmail.com>>